こんにちは。
WordPressでは、ブログに投稿した写真などの画像ファイルは、メディアライブラリの中に保管されています。
古い画像ファイルを探すときは、WordPressが自動で生成する月別フォルダを使って探したりしますが結構大変だったりします。
そこで今回は、メディアライブラリの画像ファイルを任意のフォルダで管理できるプラグインを紹介します。
月別管理よりもフォルダ別管理の方が便利な方におすすめです。
今回紹介するプラグインは、2つあります。
一つは「Organize Media Library by Folders」です。このプラグインを使うと、メディアライブラリの中にフォルダを自由に作成して、その中に画像ファイルを保管することができるようになります。
もう一つは「Extend Media Upload」です。このプラグインを使うと、予め作成しておいたフォルダに画像ファイルを直接アップロードすることができるようになります。
1.Organize Media Library by Folders
1-1.インストール、有効化
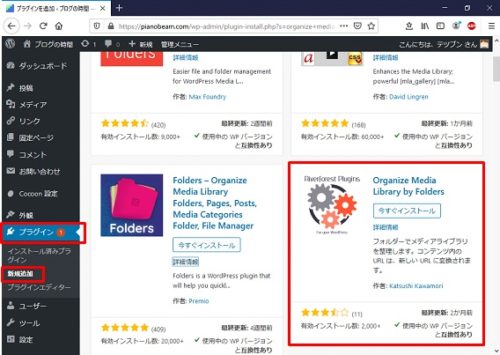
プラグイン>新規追加から、「Organize Media Library by Folders」プラグインをインストール、有効化してください。
これです↓。

1-2.初期設定
特別な初期設定は必要ありません。
1-3.フォルダの作り方
早速、新しいフォルダを作ってみます。
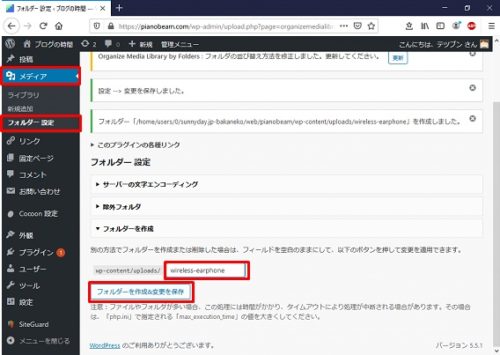
メディア>フォルダー設定、をクリックして、下記の画面を表示します。

この画面の下の方の「フォルダーを作成」のところに空白の入力欄がありますので、フォルダ名を入力します。この例では、wireless-earphoneと入力しました。
そしてそのすぐ下の「フォルダーを作成&変更を保存」をクリックします。
これで、wireless-earphoneという名称のフォルダが作成できました。
1-4.フォルダに画像ファイルを移動
次に、このフォルダに画像ファイルを移動してみたいと思います。
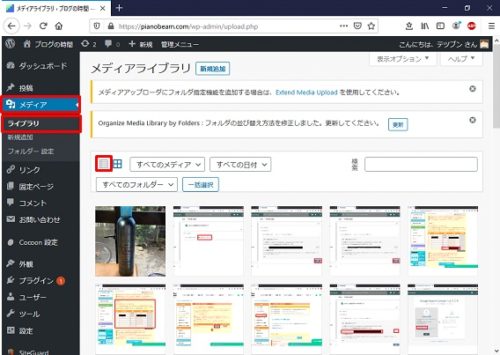
メディア>ライブラリを開いてください。

そして画面の左上に表示されている小さな四角のアイコンをクリックしてください。
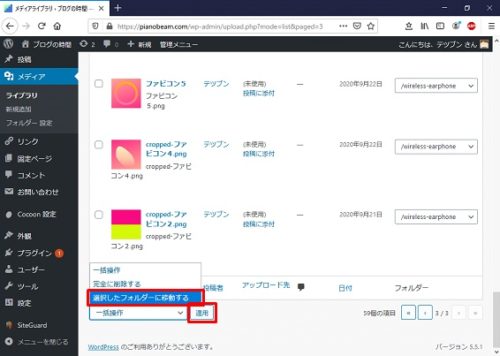
下記のような画面が表示されます。

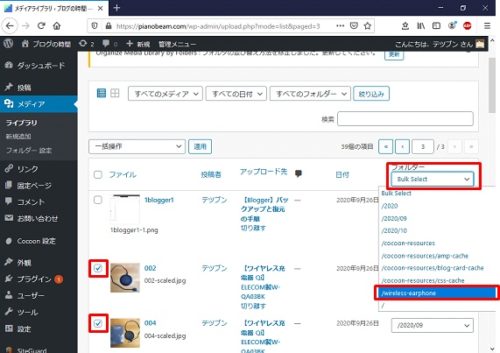
そうしたら、画面左側にあるチェックボックスで移動したい画像ファイルを選び、画面右側にあるメニューから、移動先のフォルダを選んでください。
そして、画面の下の方にあるメニューから、「選択したフォルダーに移動する」を選んで、「適用」をクリックしてください。

これで画像ファイルが、選択したフォルダに移動されました。
確認してみましょう。
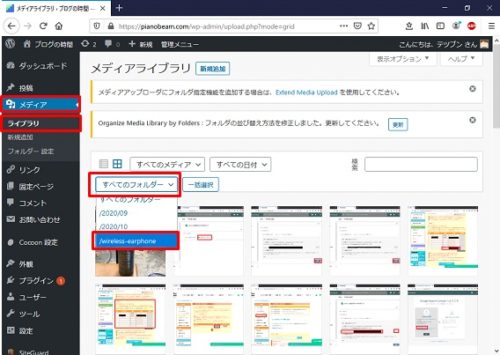
メディア>ライブラリ、を開いてください。

「すべてのフォルダー」と書かれたメニューから、先ほど作成したフォルダー(wireless-earphone)を選択します。

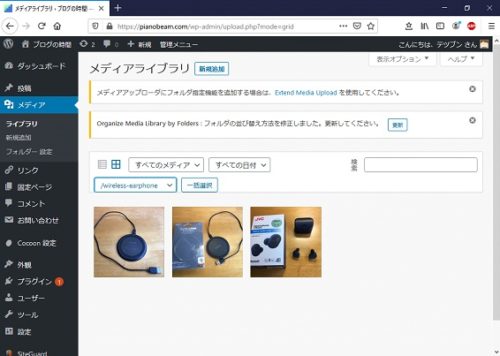
wireless-earphoneというフォルダ内に、先ほど移動した画像ファイルが保存されていることが確認できました。
2.Extend Media Upload
2-1.インストール、有効化
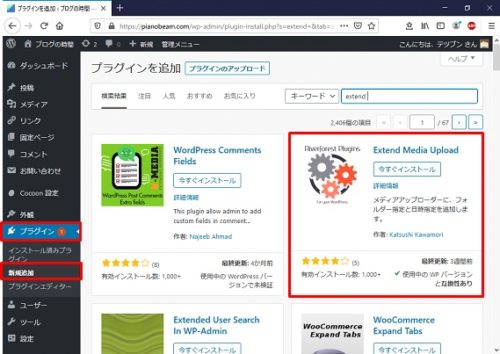
プラグイン>新規追加から、「Extend Media Upload」プラグインをインストール、有効化してください。
これです↓。

2-2.初期設定
Extend Media Uploadプラグインを使うと、予め作成しておいたフォルダに画像ファイルを直接アップロードすることができるようになりますが、そのためには、WordPressにデフォルトで設定されている、年月ベースのフォルダへのアップロードを中止する必要があります。
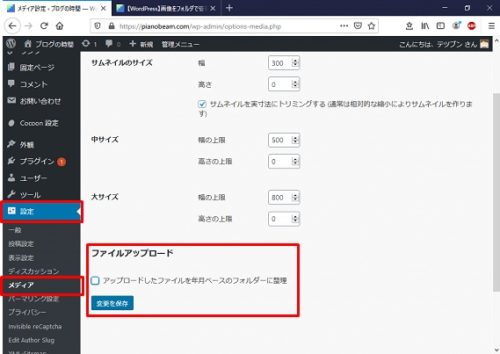
設定>メディア、を開いて、下記の画面のチェックを外して、変更を保存を押してください。

初期設定は、以上で終わりです。
2-3.フォルダの作成
続いて、画像ファイルのアップロード先となるフォルダを作成します。
フォルダの作成は、「Organize Media Library by Folders」プラグインを使います。作成方法は、先ほど説明したとおりです。
ここでは、image-folder-pluginというフォルダを作成しておきました。
2-4.指定したフォルダに直接アップロード
そして、image-folder-pluginというフォルダが画像ファイルのアップロード先となるように指定します。
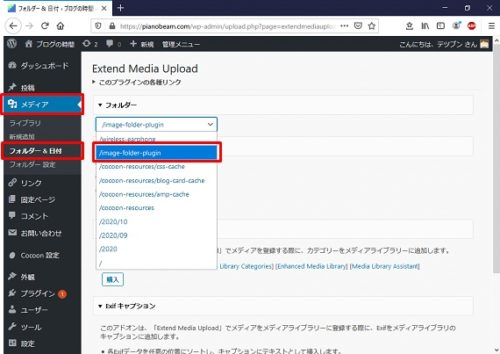
メディア>フォルダー&日付、を選択して、下記のような「Extend Media Upload」の管理画面を開きます。そしてフォルダーを選択するプルダウンメニューの中から、image-folder-pluginを選択します。

以上で、アップロード先フォルダが指定できました。
後は、普段、記事を書くときに行っているように画像ファイルをメディアライブラリにアップロードすると、image-folder-pluginというフォルダに画像ファイルが直接保管されるようになります。
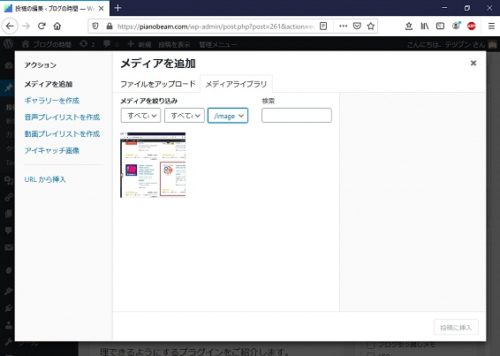
ためしに、メディア>ライブラリ、を開いて、「すべてのフォルダー」と書かれたメニューから、image-folder-pluginを選択すると、確かに、画像ファイルがアップロードされています。

画像ファイルのアップロード先を変更するときは、新たにフォルダを指定し直してください。
3.メディアライブラリの画像を任意のフォルダで管理するプラグインのまとめ
メディアライブラリの画像ファイルを任意のフォルダで管理できるプラグインを紹介しました。
使い方は簡単ですので、気になった方は一度試してみてください。
では。


