
お問い合わせフォームって、つくるの面倒くさそう、、
と思って後まわしにしがちですが、Contact Form 7があります。
Contact Form7を使えば、簡単にお問い合わせフォームを作成することができます。
「Contact Form 7」プラグインは、高度なカスタマイズもできますが、初期設定のままでも十分なお問い合わせフォームが用意されているので、そのままとても簡単にお問い合わせフォームを作成することができます。
お問い合わせフォームは、ブログを訪問してくれた人からの問い合わせや依頼、質問などを受け取るために必要ですので、ぜひ作っておきましょう。
1.【Contact Form7】お問い合わせフォームを簡単に作る方法
1ー1.Contact Form7のインストール、有効化
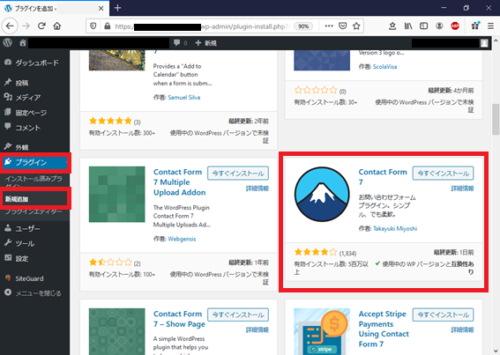
まず、WordPressの管理画面の「プラグイン」>「新規作成」で検索窓を表示し、Contact Form 7を検索してください。
下記の画面のように、Contact Form 7は富士山の絵がとても目立つので、すぐに見つかると思います。

見つかったら、インストールして、有効化してください。
1ー2.Contact Form 7の設定
続いて、Contact Form 7の設定を行います。ここでは、デフォルトの設定のままでお問い合わせフォームを作成します。
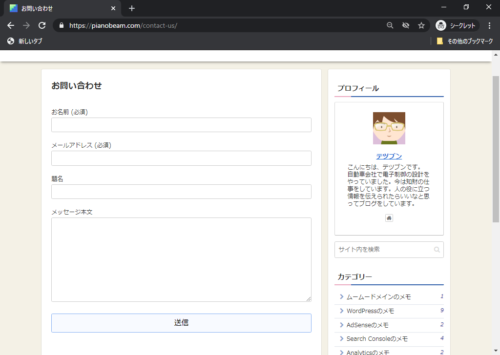
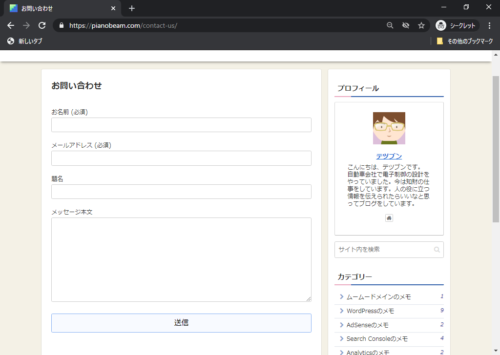
デフォルトで作ったお問い合わせフォームは、こんな感じです。

フォームには、氏名(必須)、メールアドレス(必須)、タイトル、メッセージを入力します。お問い合わせ内容は、WordPressに設定されている自分のメールアドレスに届きます。
では、Contact Form 7を設定していきましょう。
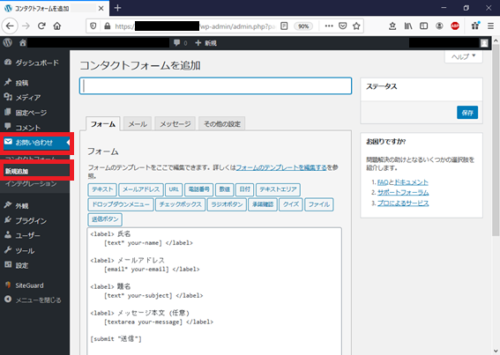
まず、WordPressの「お問い合わせ」>「新規追加」をクリックしてください。下記のような画面が表示されます。

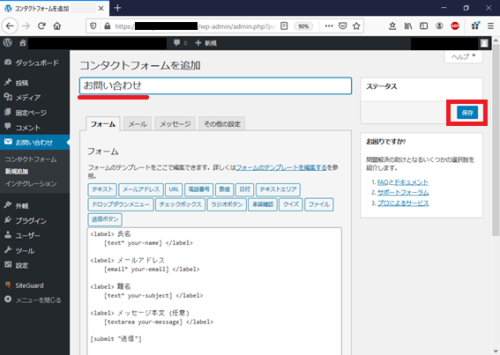
まずは、下記の画面のように、タイトル(例「お問い合わせ」)を入力します。そしたらそのまま「保存」を押してください。

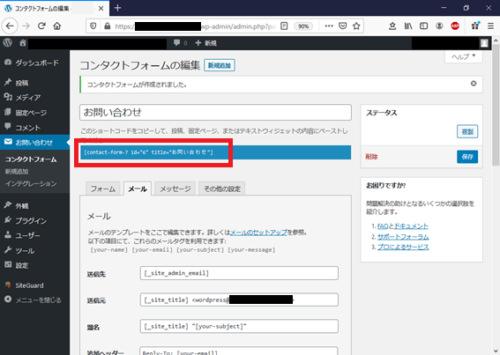
そうすると、下記の画面の赤枠のようにショートコードが作成されます。このショートコードを、この後で作成する固定ページにペースト(貼り付け)しますので、マウスの右クリックでコピーしておいてください。

1ー3.固定ページ(お問い合わせフォーム用固定ページ)を作成する
続いて、WordPressの固定ページにお問い合わせフォーム用のページを作成します。
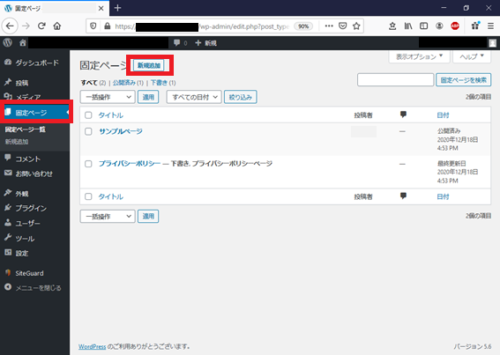
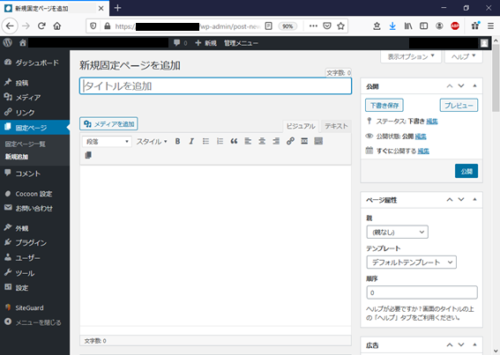
WordPressの「固定ページ」>「新規追加」をクリックしてください。

下記のように固定ページの新規画面が開きます。

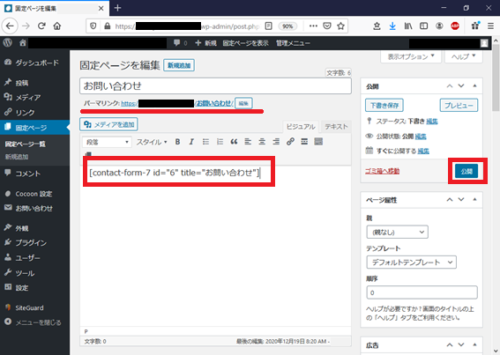
そうしたら下記の画面のように、先ほどマウスの右クリックでコピーしたショートコードをペーストしてください。

また、タイトル(「お問い合わせ」)を入力して、パーマリンク(URL)を編集したら、「公開」を押してください。
1ー4.フッターへの設置
続いて、今作成した固定ページをブログに設置します。
今回はフッター部分に設置しますが、設置する場所はお好みで変えてください。
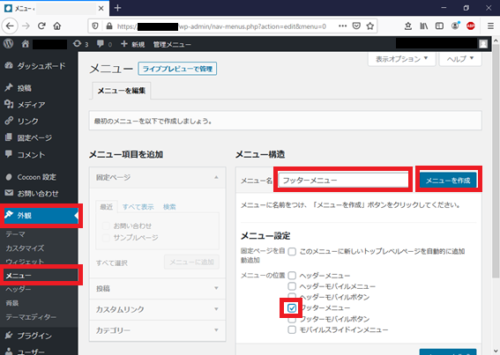
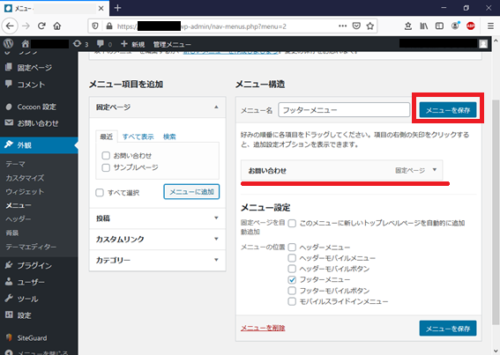
WordPressの管理画面の「外観」>「メニュー」をクリックしてください。下記のような画面が表示されます。

そして、画面右半分の「メニュー構造」と書かれた欄にある、「メニュー名」にお好きな名前を入力して(例「フッターメニュー」)、「メニューの位置」を「フッターメニュー」にチェックを入力して、「メニューを作成」ボタンをクリックします。
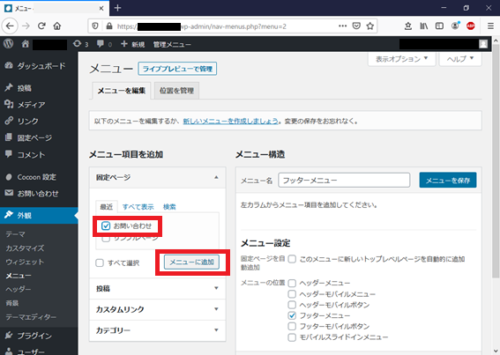
続いて、下記画面のように、左側の「メニュー項目を追加」と書かれた欄で、「お問い合わせ」にチェックを入れて、「メニューに追加」をクリック。

再度右側の「メニュー構造」の欄に戻って、「お問い合わせ」が追加されているのを確認したら、「メニューを保存」をクリック。

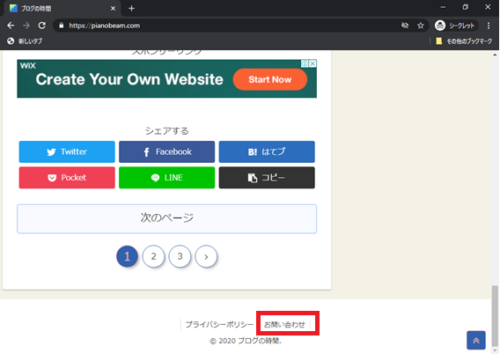
これで、下記画面のように、ブログのフッター部分に「お問い合わせ」が追加できました。

ここをクリックすると、下記のようなお問い合わせフォームが表示されます。

一度ご自分でフォームに入力して、メールが送られてくるかテストしてみてください。
2.スパム対策は?
お問い合わせフォームを設置すると、ボットからのフォーム送信などのスパムが心配です。
スパム対策は、Google reCAPTCHAを使って行うことができます。
Contact Form 7でGoogleのreCAPTCHAを使う方法は、下記の2つがあります。
- Contact Form 7のインテグレーションモジュールを使う方法
- Invisible reCaptcha for WordPressプラグインを使う方法
1番目のインテグレーションモジュールを使う方法の場合、お問い合わせフォームだけがreCAPTCHAで保護されます。
2番目のプラグインを使う方法の場合、お問い合わせフォーム以外にも、WordPressのコメントや、ログイン画面などでreCAPTCHAで保護することができます。
そのため、おすすめは2番目のプラグインを使う方法ですが、それは下記の記事で紹介します。
今回は1番目のインテグレーションモジュールを使う方法を紹介します。
2ー1.インテグレーションモジュールを使う方法
2ー1ー1.Googleにウェブサイトを登録
reCAPTCHAはGoogleのサービスです。そのためまず、GoogleのreCAPTCHAのページにログインして、ウェブサイトを登録する必要があります。
早速やってみましょう。
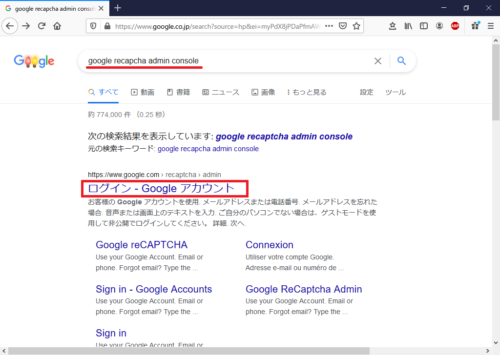
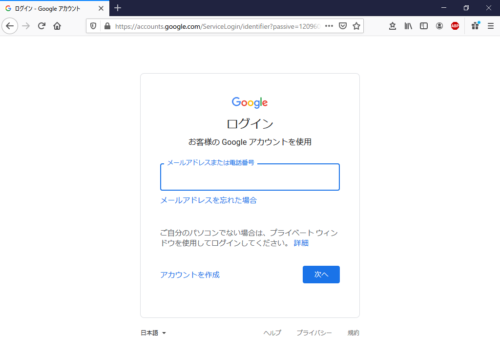
まず、下記画面のように、Google検索窓でgoogle recaptcha admin consoleと入力してログイン画面を表示させます。

下記の画面のようにログイン画面が表示されたら、Googleアカウントを入力してログインします。

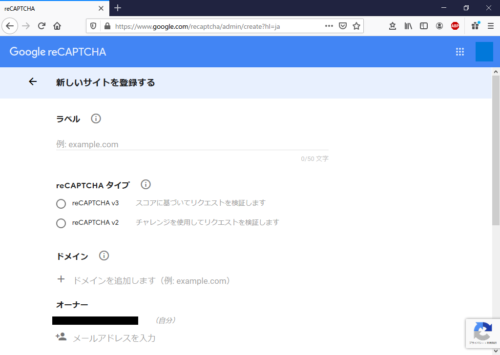
ログインが成功すると、下記画面のように、ウェブサイトの登録画面が表示されますので、順番に入力していきます。

reCAPTCHAタイプは、v3を選んだ方がいいと思います。v2は、写真パネルの中から自動車とかボートとかを選ぶ昔のタイプです。
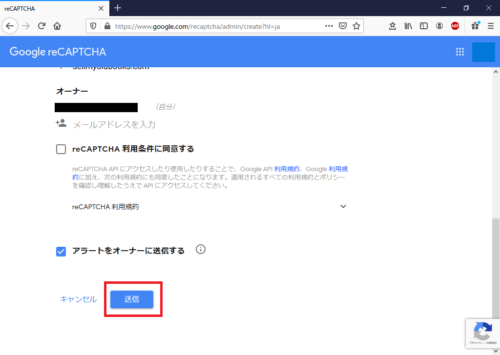
入力が終わったら、画面の下の方にある送信ボタンを押します。

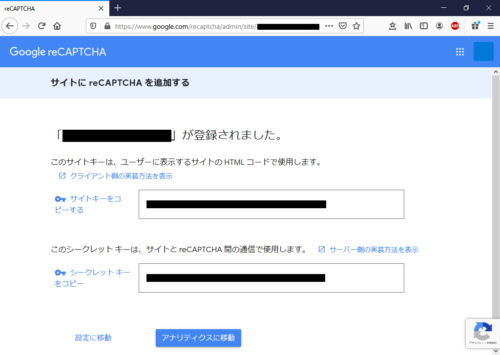
2ー1ー2.サイトキー、シークレットキーを入手
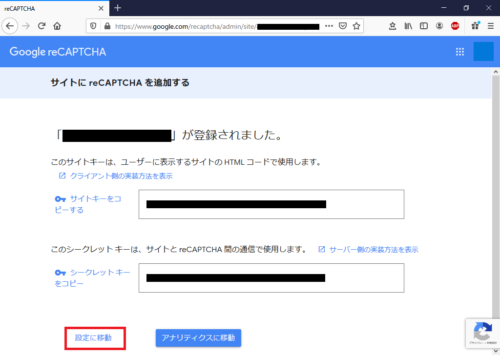
そうすると下記の画面が開き、サイトキー、シークレットキーが発行されます。後で使いますので、この画面はそのまま開いておいてください。

2ー1ー3.インテグレーションモジュールに設定
続いて、先ほどのサイトキーとシークレットキーを、Contact Form 7のインテグレーションモジュールに設定していきます。
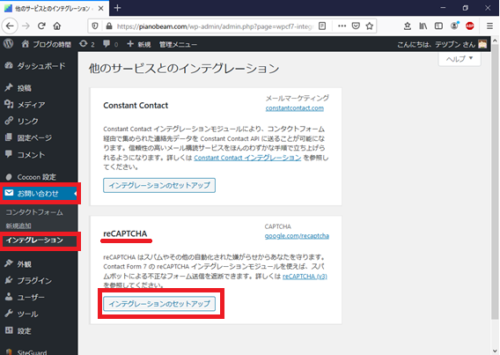
まず、WordPressの管理画面の「お問い合わせ」>「インテグレーション」をクリック。

そして、reCAPTCHAの欄の「インテグレーションのセットアップ」をクリック。

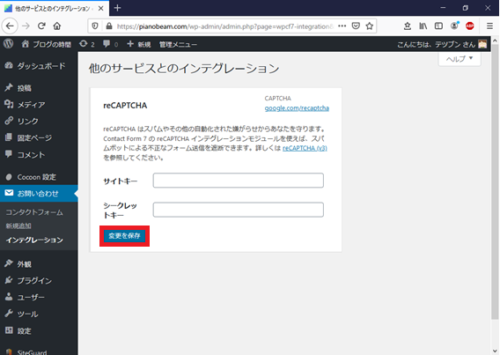
この画面に、先ほどのサイトキーとシークレットキーを入力します。
入力したら「変更を保存」を押します。
2ー1ー4.サイト登録画面の保存
その後、GoogleのreCHAPTCHAの登録画面に戻って、「設定に移動」をクリックしてください。

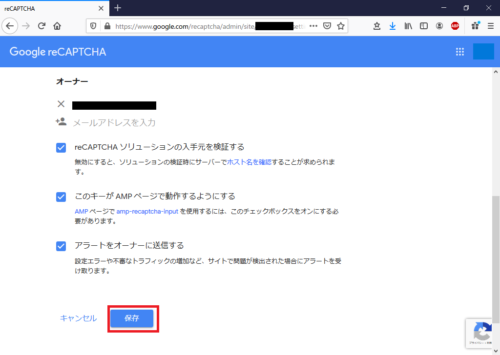
そして、「保存」を押してください。

これで作業終了です。お問い合わせフォームがreCAPTCHAで保護されるようになりました。
2ー2.Invisible reCaptcha for WordPressプラグインを使う方法
こちらの方法は下記の記事で紹介しています。
Invisible reCaptcha for WordPressプラグインを使うと、お問い合わせフォーム以外にも、コメントや、ログイン画面などもreCAPTCHAで保護することができるようになります。
3.まとめ
お問い合わせフォームが作れるContact Form 7をご紹介しました。
簡単ですので、設置してみてください。
では。