こんにちは。
Cocoonのブログカードで、なぜかタブ(リンク)の開き方が思い通りにならない場合があります。
- タブを増やしたくないのに新規タブが開く
- 新規タブを追加したいのに同一タブになる
実はCocoonの場合、ブログカードのリンクの開き方を2か所で設定する必要があるのですが、この2か所の設定が整合していない場合には、思った通りにタブが開きません。
設定方法を詳しく説明しますので、リンクが思ったとおりにうまく開かない方は、一度チェックしてみてください。
1.Cocoonブログカードのタブ(リンク)の開き方の設定方法
ブログカードは、内部リンクで使う場合と外部リンクで使う場合がありますが、どちらも設定方法は同じなので、内部リンクの場合で説明します。
リンクの開き方は、
- 「本文タブ」
- 「ブログカードタブ」
の2か所で設定が必要です。順番に説明します。
1ー1.本文タブの設定
まず「本文タブ」の設定方法から説明します。
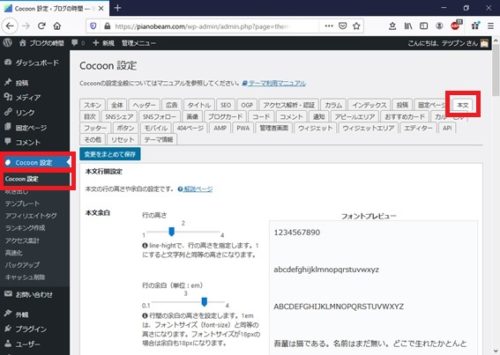
WordPressの管理画面で「Cocoon設定」>「Cocoon設定」>「本文タブ」を開いてください。
下記の画面が表示されます。

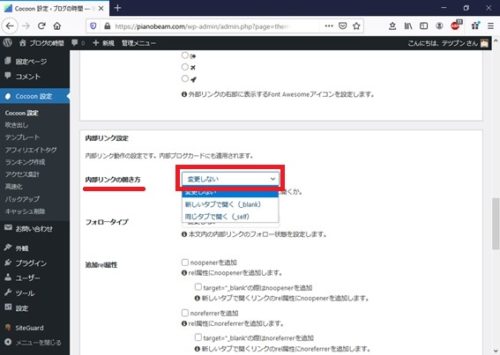
この画面の下の方に行くと、下記の画面のように「内部リンクの開き方」と書かれた場所があります。
ここで、「変更しない」を選択して「変更をまとめて保存」を押してください。

「本文タブ」では、内部リンクの開き方を
- 変更しない
- 新しいタブを開く(_blank)
- 同じタブで開く(_self)
の中から選択できます。
「変更しない」を選んだ場合、ブログカードのリンクの開き方は、この後に説明する「ブログカードタブ」の設定に従います。
「新しいタブを開く(_blank)」を選んだ場合、リンクは必ず新しいタブで開くようになります(「ブログカードタブ」の設定は無視されます)。
「同じタブで開く(_self)」を選んだ場合、リンクは必ず同じタブで開くようになります(「ブログカードタブ」の設定は無視されます)。
少しややこしいので、この記事の一番最後に表にまとめましたので、見てみてください。
1ー2.ブログカードタブの設定
続いて「ブログカードタブ」の設定方法を説明します。
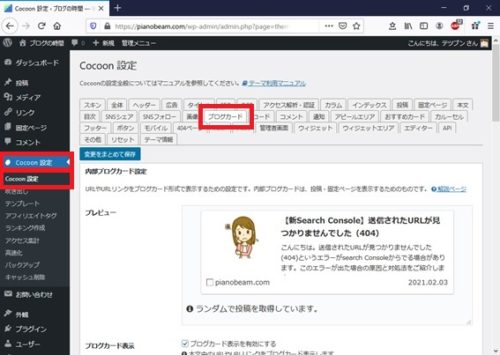
WordPressの管理画面で「Cocoon設定」>「Cocoon設定」>「ブログカードタブ」を開いてください。
下記の画面が表示されます。

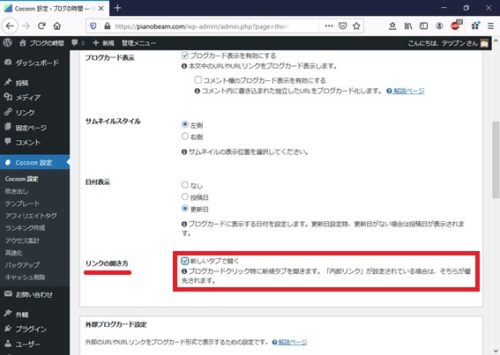
この画面の下の方に行くと、下記の画面のように「リンクの開き方」と書かれた場所がありますので、適宜チェックを入れて、「変更をまとめて保存」を押してください。

チェックを入れない場合は、新しい記事が同じタブに表示されます。チェックを入れた場合は新しい記事が新しいタブに表示されます。
これでブログカードの開き方の設定は完了です。
2.Cocoonブログカードのタブの開き方の設定方法まとめ
Cocoonの場合、ブログカードのリンクの開き方を2か所で設定する必要があるとは思わぬ盲点です。
表にまとめるとこのような感じになります。
| No | 本文タブの設定 | ブログカードタブの設定 | リンクの開き方 |
| 1 | 変更しない | 新しいタブで開くにチェック入れる | 新しいタブで開く |
| 2 | 変更しない | 空欄 | 同じタブで開く |
| 3 | 新しいタブで開く(_blank) | 新しいタブで開くにチェック入れる | 新しいタブで開く |
| 4 | 新しいタブで開く(_blank) | 空欄 | 新しいタブで開く |
| 5 | 同じタブで開く(_self) | 新しいタブで開くにチェック入れる | 同じタブで開く |
| 6 | 同じタブで開く(_self) | 空欄 | 同じタブで開く |
表のNo1か、No2で設定すればOKです。
リンクが思ったとおりにうまく開かない方は、ぜひチェックしてみてください。
3.ブログカードの開き方の確認
念のためブログカードの開き方を確かめてみました。
3ー1.同じタブで開くように設定した場合
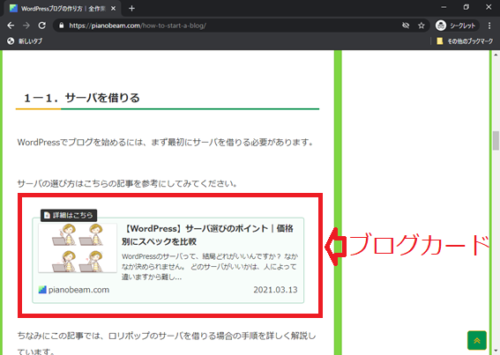
元の記事にブログカードが表示されている様子はこんな感じです。

まず、新しい記事が同じタブで開くように設定しました。
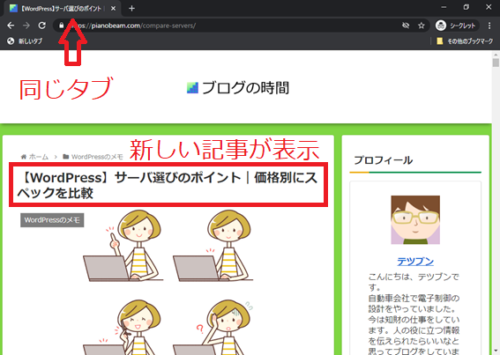
そしてブログカードをクリックしたら、下記のように、ちゃんと新しい記事が同じタブに表示されました。

3ー2.新しいタブで開くように設定した場合
続いて、新しい記事が新しいタブで開くように設定しました。そしてブログカードをクリックしてみました。
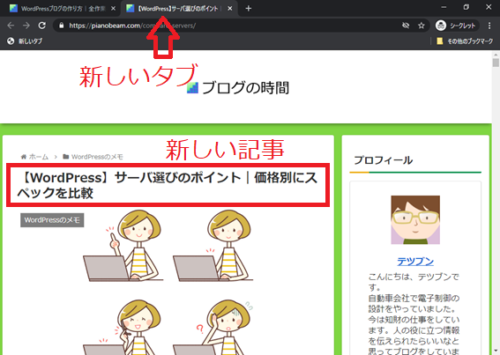
そしたら、ちゃんと、新しい記事が新しいタブで開きました。

では。


