こんにちは。
Google AdSenseの審査を受けるには審査用コードを貼り付ける必要がありますが、ちょっと難しそうですね。
でも、WordPressのテーマにCocoonを使っている方ならとても簡単です。
貼り付け方をご紹介しますので、参考にしてみてください。
1.AdSenseの審査用コードの貼り付け方
審査用コード(AdSenseコード)は取得済みの前提で説明します。
まだの方は、下記の記事の手順で手続きをしていただくと審査用コードを取得できます。
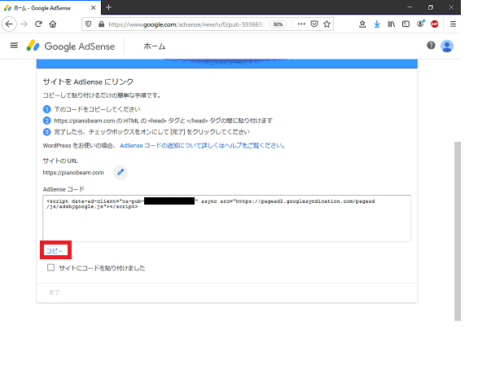
審査用コードは下記の通りです。

これをコピー&ペーストで、Cocoonの<head>タグ~</head>タグの間に貼り付けます。
以下に手順を説明します。
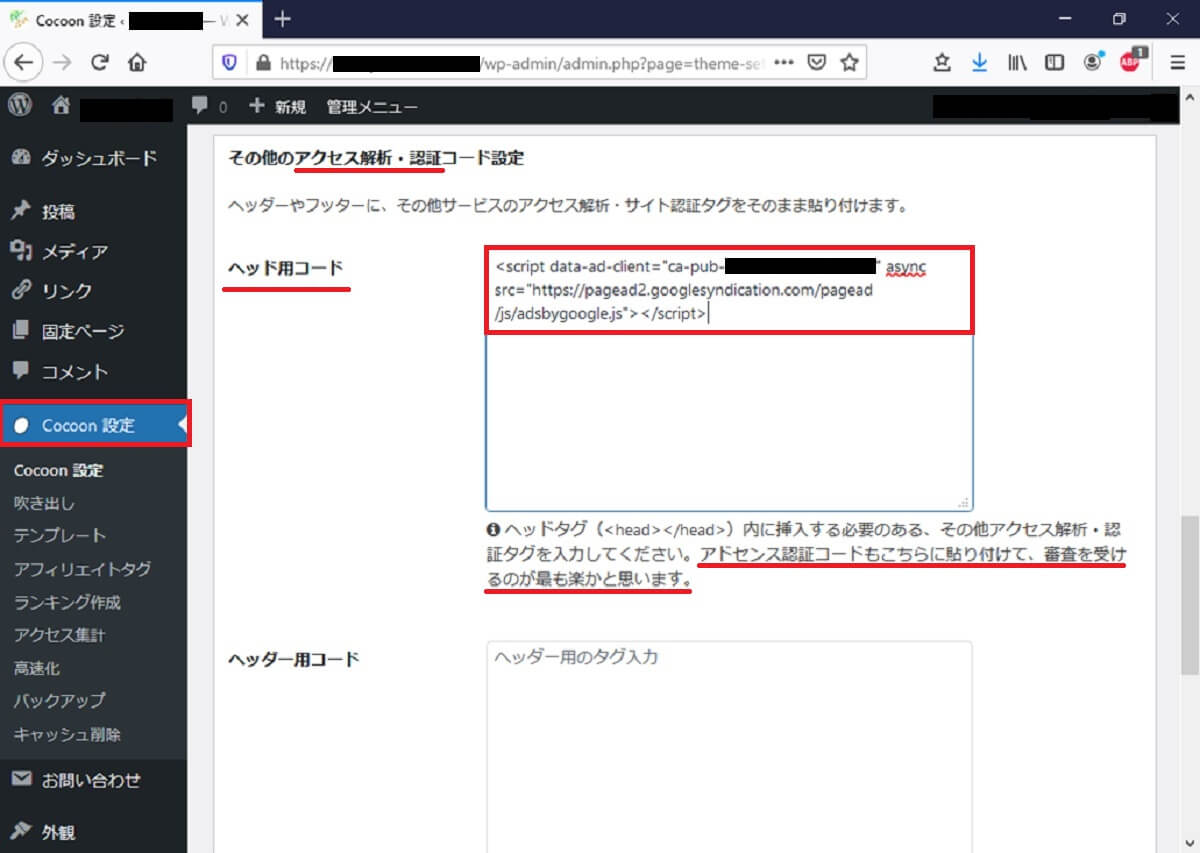
まず、WordPressの左側の管理メニューから、「Cocoon設定」を選び、「アクセス解析・認証」のタブを選択してください。
そうすると、下記の画面のように「ヘッド用コード」と書かれた場所があります。

ここに、審査用コードをペーストしてください。
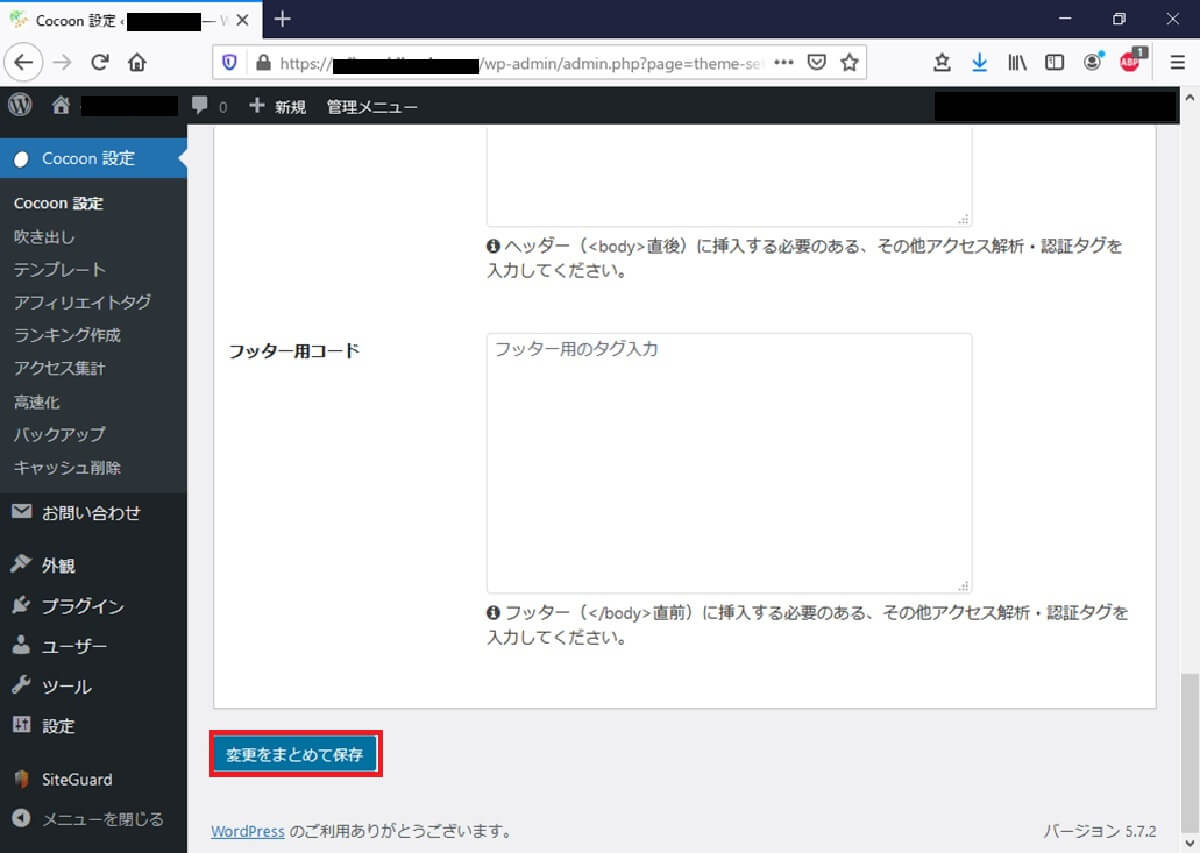
そしたら、画面下の方の「変更をまとめて保存」を押してください。

これで貼り付け完了です。
再びGoogle AdSenseの申込み画面に戻ってください。
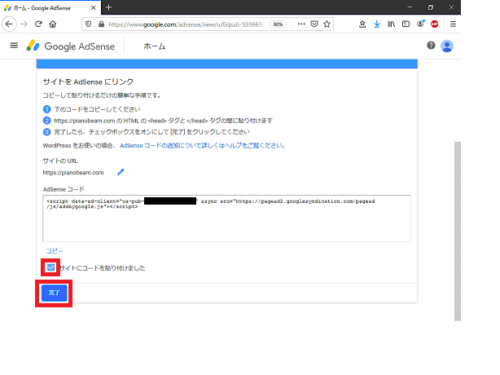
そして、下記の画面のように「サイトにコードを貼り付けました」にチェックを入れて「完了」をクリックします。

そうすると、アドセンスコードがサイトに正しく貼り付けられているかどうかのチェックが始まります。
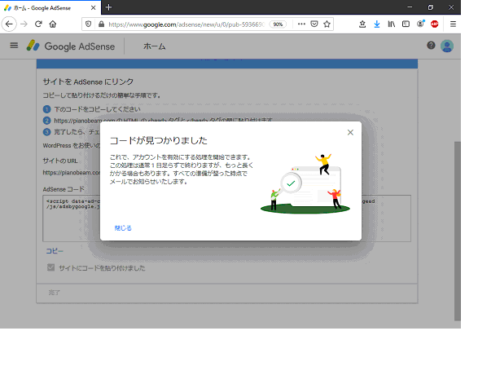
アドセンスコードが正しく貼り付けられていれば、下記のような画面が表示されます。

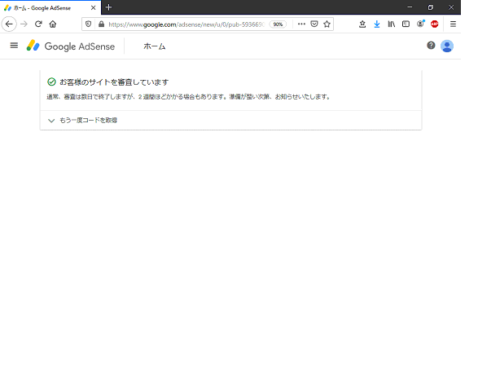
「閉じる」を押すと、下記の画面になります。

これで、アドセンスの申請が完了しました。あとは、審査の結果を待ちます。
2.まとめ
WordPressのテーマにCocoonを使っている場合に、Google AdSenseの審査用コードを貼り付ける方法を紹介しました。
審査用コードは、審査に合格したら不要になりますので、削除しておいてください。
では。