こんにちは。
今回はGoogle Analyticsの設定方法をご紹介します。
Google Analyticsにサイトを登録しておくと、サイトの訪問人数や訪問ページ、使用デバイス、ランディングページ、離脱ページなどが計測できるようになります。
ちなみにGoogle Analyticsには、
- ユニバーサルアナリティクス(UA)
- グーグルアナリティクス4(GA4)
の2種類あり、UAの場合はトラッキングID(UA-xxxxxxxx-x)を使用し、GA4の場合は測定ID(G-xxxxxxxxxx)を使用します(UAは2023年7月1日で終了します。)。
この記事では、UAを設定する方法を紹介していますが、トラッキングIDと測定ID(G-xxxxxxxxxx)の両方を取得することが可能です。
GA4の設定方法は、別の記事でご紹介します。
1.トラッキングID、測定IDの取得
それでは、トラッキングID、測定IDを取得するまでの手順を説明します。
1-1.Google Analyticsへログイン
まずは下記の「Google Analytics」のサイトにアクセスして、「Google Analytics」の画面を表示してください。
https://marketingplatform.google.com/intl/ja/about/analytics/
あるいは検索エンジンで「Google Analytics」を検索して、「Google Analytics」の画面を表示してください。
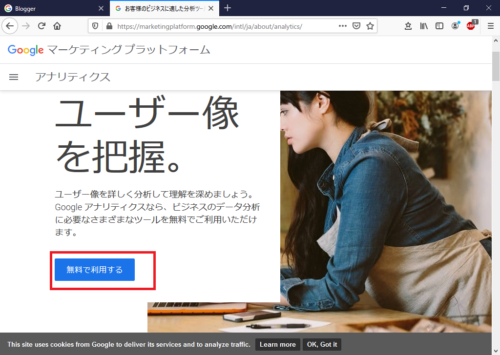
下記のような画面が表示されると思います。

表示されましたら「無料で利用する」または「さっそく始める」をクリックしてください。
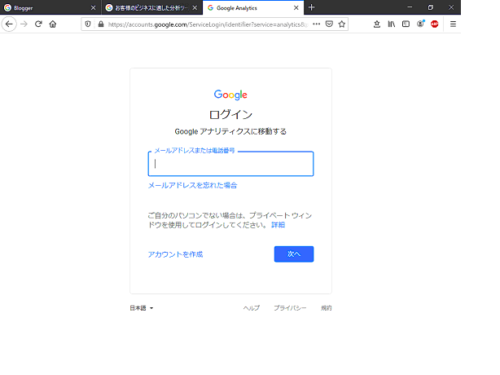
下記のような「Googleアカウント」のログイン画面が表示されますので、Analyticsで使用するGoogleアカウントでログインしてください。

「Googleアカウント」をお持ちでない方は、「アカウントを作成」をクリックして、「Googleアカウント」を作成してください。
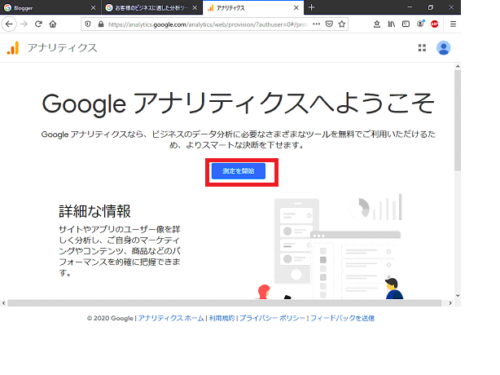
ログインすると、下記のようなGoogleアナリティクスへようこそ、の画面が表示されます。

表示されましたら「測定を開始」をクリックしてください
1-2.Google Analyticsへのサイトの登録
下記のようなアカウントの作成画面が表示されます。

最初に「アカウント名」を決めます。一つのアカウントで複数のサイトを登録できるので、サイト名とは別の名前にした方がいいです。
また、アカウントのデータ共有設定の欄は、Analyticsで取得したデータのGoogleとの共有に関するものですが、通常はそのままで問題ありません。
確認したら「次へ」を押してください。

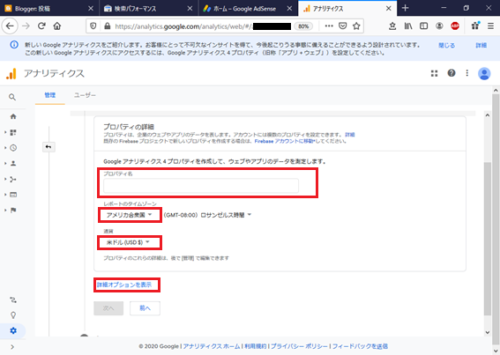
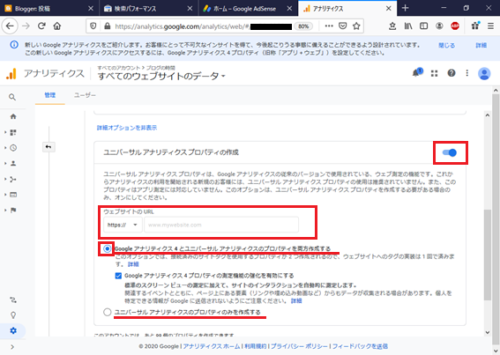
そうすると、下記のようなプロパティの作成画面が表示されますので、「プロパティ名」、「タイムゾーン」、「通貨」を入力します。そして、この画面の下の方に、「詳細オプションを表示」と書かれてある部分をクリックしてください。

そうしたら、「ユニバーサル アナリティクス プロパティの作成」をオンにしてください。ここをオンにしないと、トラッキングID(UA-xxxxxxxx-x)は作成されません。

そしてこの画面で、ウェブサイトのURLを入力してください。ウェブサイトのURLは、http://と、https://が選択できますので、サーバの設定に合わせてどちらかを選択してください。
また、トラッキングIDのみを作成するか、トラッキングIDと測定IDの両方を作成するかを選択できますので、どちらかを選んでください。ここでは両方作成します。
「次へ」を押します。
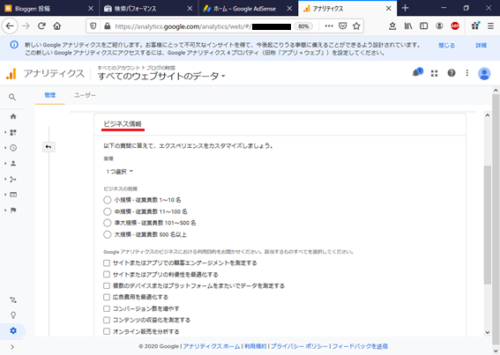
そうすると、ビジネス情報の画面が表示されますので、入力していきます。そして画面下の方の「作成」ボタンを押します。

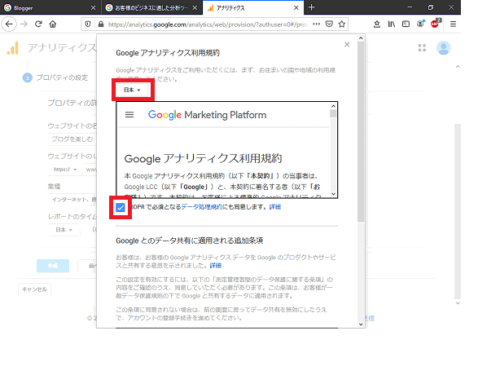
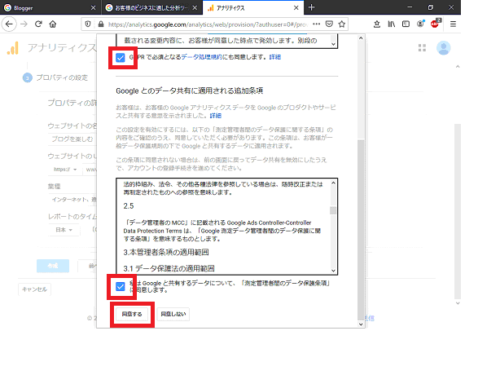
そうすると、下記のようにGoogleアナリティクスの利用規約が表示されます。

最初は「アメリカ合衆国」での利用規約が表示されていますので「日本」に変更して、利用規約を確認してチェックを入力したら、「同意する」を押してください。これで登録は完了です。

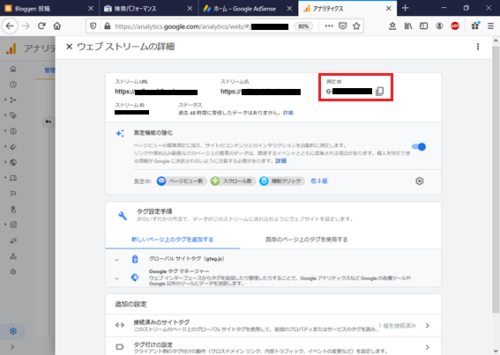
そうすると、「ウェブストリームの詳細」という画面が開きます。この画面には、測定ID(G-xxxxxxxxxx)が表示されています。

測定IDは、GA4で使用するIDです。
1-3.トラッキングコード、トラッキングIDの入手
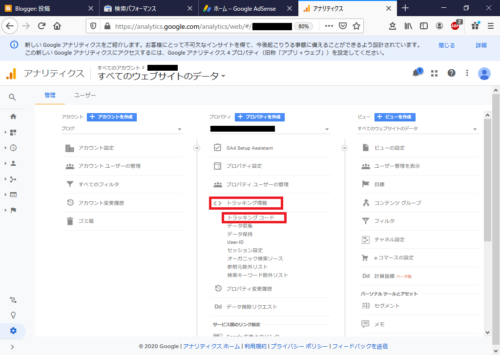
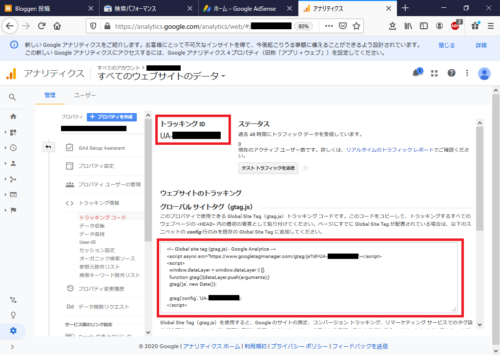
トラッキングID(UA-xxxxxxxx-x)は、管理画面に戻って、「トラッキング情報」>「トラッキングコード」を開くと確認することができます。

この画面のように、トラッキングIDとトラッキングコードが表示されます。

「トラッキングコード」か「トラッキングID」をご自身のブログサイトに設定すると、Google Analyticsはアクセス解析を開始します。
トラッキングコードを使う場合は、トラッキングコードをコピーして、ご自身のブログサイトのページの<head>内の冒頭部分に貼り付けてください。
なお、トラッキングコードを使うか、トラッキングIDを使うかは、WordPressのテーマや、ブログサービスをご利用の場合は各ブログサービスによって異なりますので、各自ご確認ください。
2.トラッキングコード、トラッキングIDの設定
サイトにトラッキングコード、あるいはトラッキングIDを設定して、Google Analyticsがアクセス解析を開始するまでの手順を説明します。
2-1.WordPress(Cocoon)の場合
WordPressのテーマとしてCocoonを使っている場合は、トラッキングIDを使って設定を行います。
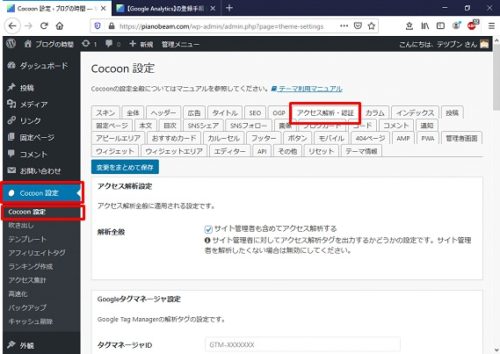
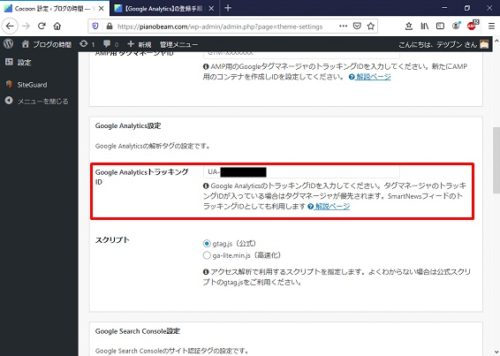
まず、WordPressの「Cocoon設定」>「Cocoon設定」を開いて、さらに「アクセス解析・認証」タブを開いてください。

「Google Analyticsの設定」という項目に、トラッキングIDの入力欄があります。ここに、先ほど取得したトラッキングIDを入力してください。

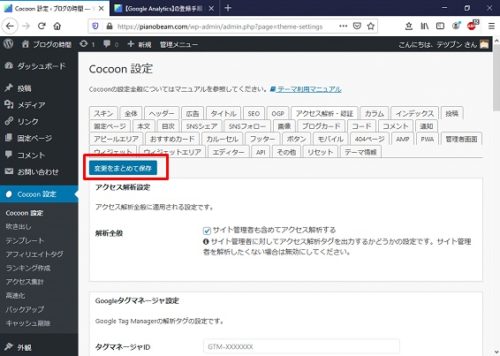
「変更をまとめて保存」を押してください。

以上でトラッキングIDの設定は完了です。
2-2.Bloggerの場合
Bloggerを使ってブログを作成している場合も、先ほどの「トラッキングID」を使って設定を行います。
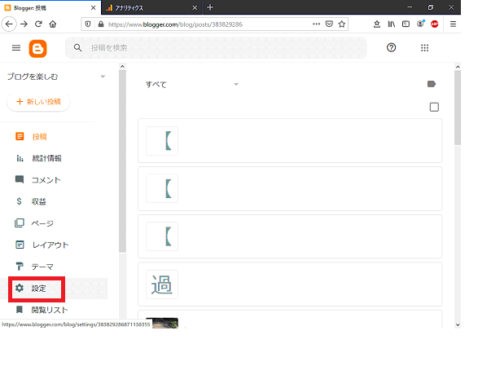
まず、Bloggerにログインして「設定」を開いてください。

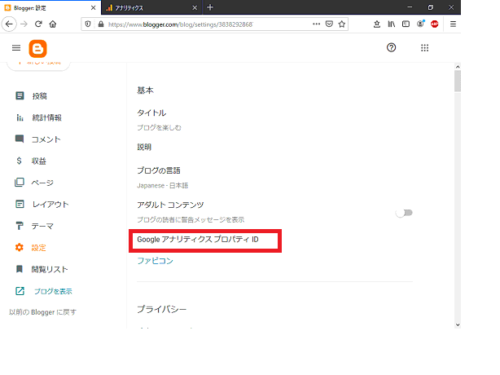
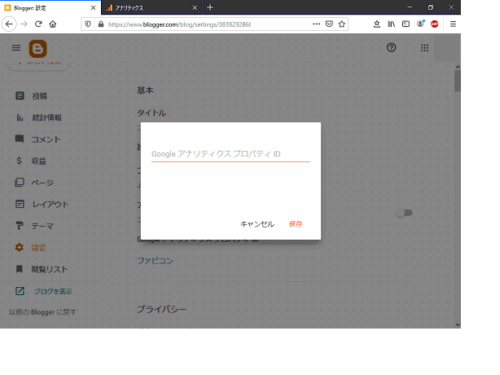
以下のような画面が表示されますので、「GoogleアナリティクスプロパティID」と表示されている文字の部分をクリックしてください。

そうすると、下記のように「GoogleアナリティクスプロパティID」の入力ウィンドウが開きます。

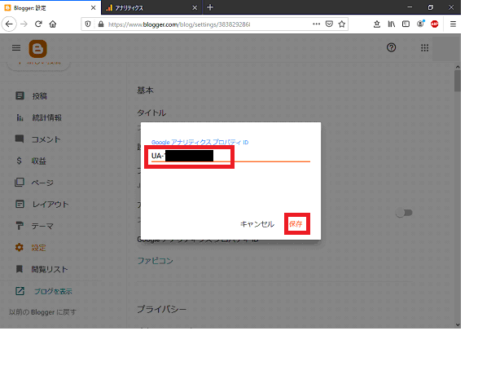
ここに、先ほど取得した「トラッキングID」を入力して、保存してください。

これでトラッキングIDの設置作業は完了です。
3.Google Analyticsの動作確認
Google Analyticsがアクセス解析を行っていることを確かめます。
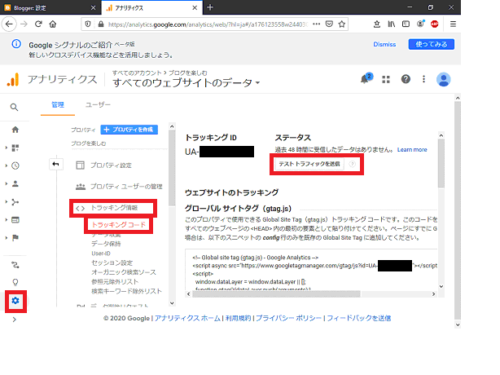
「Google Analytics」にログインして、下記画面のように、「管理」(歯車のアイコン)>「トラッキング情報」>「トラッキングコード」、を選択します。

画面の右上に「ステータス」欄が表示されています。
この画面では、「過去48時間に受信したデータはありません。」と表示されていますが、トラッキングコード(トラッキングID)が正しく設置されていれば、ブログにアクセスがあるとAnalyticsがデータを収集します。
「テストトラフィックを送信」ボタンを押してみて、ステータス欄の表示が変化するか確認してみましょう。
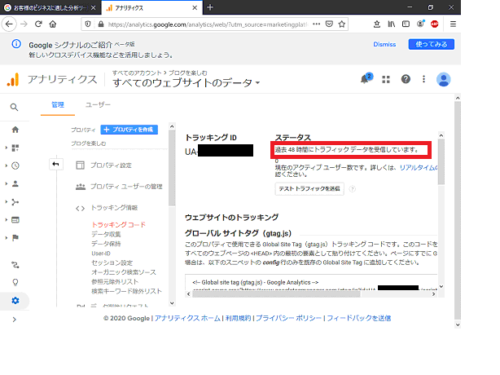
下記の画面のように 「過去48時間以内にトラフィックデータを受信しています」に変化すれば、問題ありません。

なお、表示が変化するまでに24時間くらいかかる場合もあるようです。
4.Google Search Consoleとの連携
「Google Analytics」は、「Google Search Console」と連携させて使うことができます。
連携させると、ユーザの検索キーワードやサイトの検索順位などの情報も「Google Analytics」から見ることができるようになりますので、大変便利だと思います。
連携方法は、下記の記事を参照してください。
【Google Analytics】Search Consoleとの連携方法
5.まとめ
以上、Google Analyticsのユニバーサルアナリティクス()UAを設定する方法について説明しました。
ご参考にしてみてください。
では。


