
最近スパムだらけで、仕分けが面倒だなぁ。。。
とお悩みの方には、Invisible reCaptcha for WordPressプラグインがあります。
Google reCAPTHAのv3に対応しているので、ウェブサイトでの訪問者の行動分析からスパムを自動判定することが可能になります。
スパムでお悩みの方は、早速、設定してみてはいかがでしょうか。
1.スパム対策プラグインInvisible reCaptcha for WordPressの設定方法
1ー1.Googleにウェブサイトを登録
reCAPTCHAはGoogleのサービスです。そのためまず、GoogleのreCAPTCHAのページにログインして、ウェブサイトを登録する必要があります。
早速、登録してみましょう。
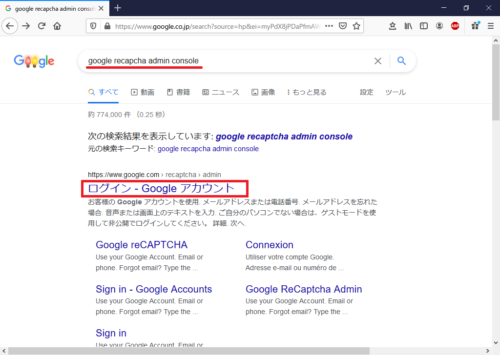
まず、下記画面のように、Google検索窓でgoogle recaptcha admin consoleと入力してログイン画面を表示させます。

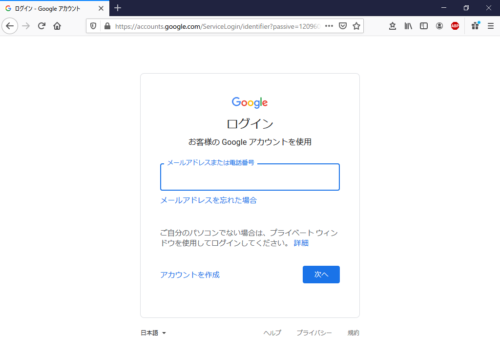
下記の画面のようにログイン画面が表示されたら、Googleアカウントを入力してログインします。

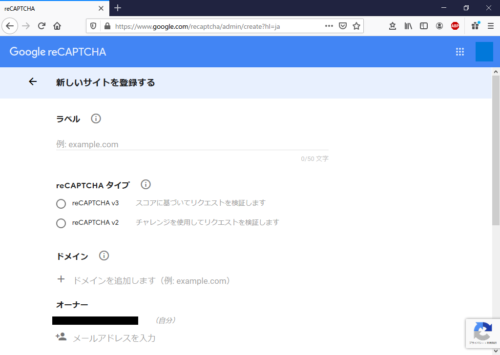
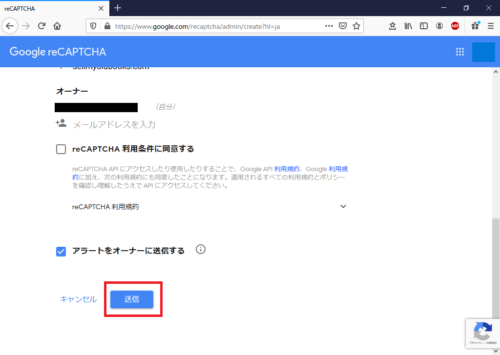
ログインが成功すると、下記画面のように、ウェブサイトの登録画面が表示されますので、順番に入力していきます。

reCAPTCHAタイプは、v3を選んだ方がいいと思います。v2は、写真パネルの中から自動車とかボートとかを選ぶ古いタイプです。
入力が終わったら、画面の下の方にある「送信」ボタンを押します。

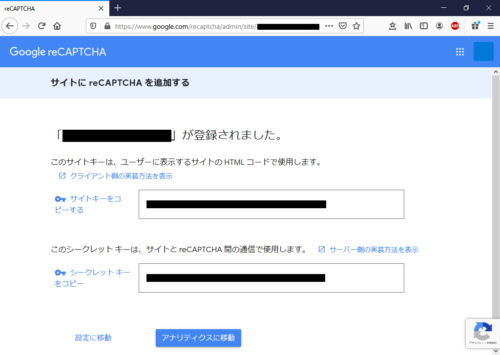
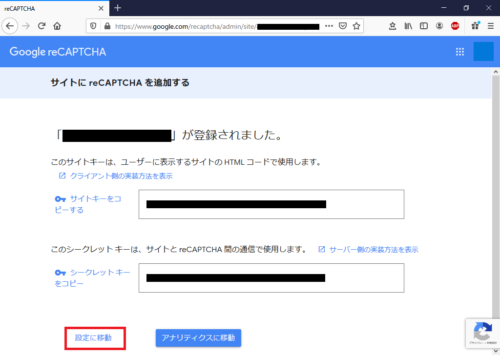
1ー2.サイトキー、シークレットキーを入手
そうすると下記の画面が開き、サイトキー、シークレットキーが発行されます。後で使いますので、この画面はそのまま開いておいてください。

1ー3.Invisible reCaptcha for WordPressのインストール、有効化
続いて、Invisible reCaptcha for WordPressプラグインをインストール、有効化を行います。
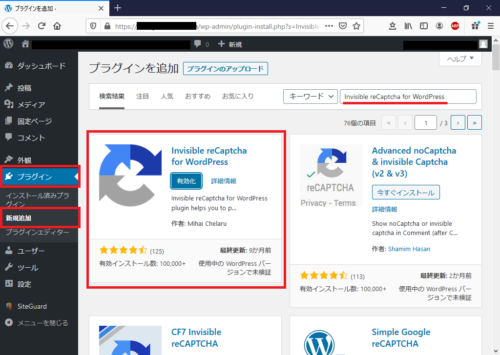
WordPressの管理画面の「プラグイン」>「新規追加」をクリックして、検索窓に「Invisible reCaptcha for WordPress」と入力します。

そうしたら、Invisible reCaptcha for WordPressプラグインが表示されますので、インストール、有効化を行ってください。
1ー4.Invisible reCaptcha for WordPressの設定
続いて、Invisible reCaptcha for WordPressの設定を行います。
1ー4ー1.settingsタブ画面での設定
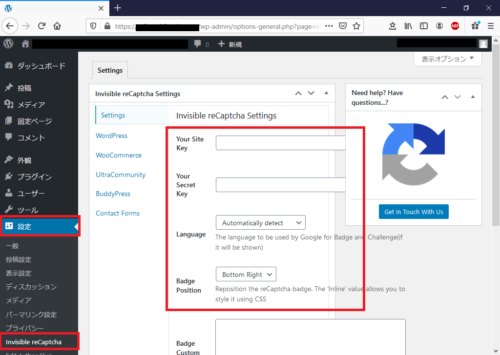
WordPressの管理画面の「設定」>「Invisible reCaptcha」をクリックしてください。
下記のような画面(settingsタブ画面)が表示されます。

まず、この画面の「Your Site Key」「Your Secret Key」の欄に、先ほどのサイトキーとシークレットキーを入力します。
そして「Language」の欄ではJapaneseを選択します。
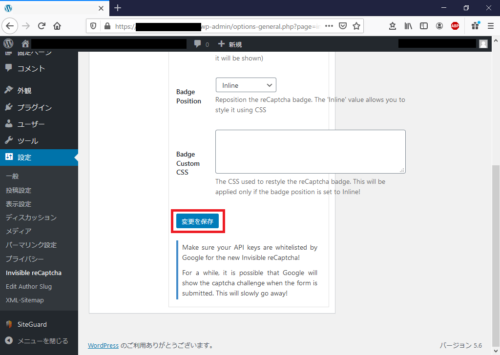
「Badge Position」の欄では、reCAPTCHAのバッジの表示位置を選びます。
バッジの位置は、
- Bottom Right
- Bottom Left
- Inline
から選べます。
設定したら、画面の下の方にある「変更を保存」をクリックしてください。

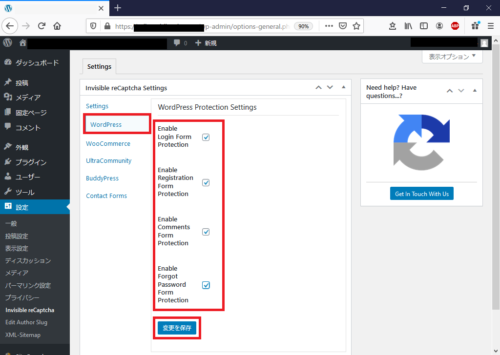
1ー4ー2.WordPressタブ画面での設定
次に、WordPressをreCAPTCHAで保護するための設定を行います。
WordPressのタブに切り替えて全ての項目にチェックを入れて「変更を保存」。

WordPressの
- WordPressのログイン画面
- 登録画面
- コメント画面
- パスワード再設定画面
をスパムから保護できるようになります。
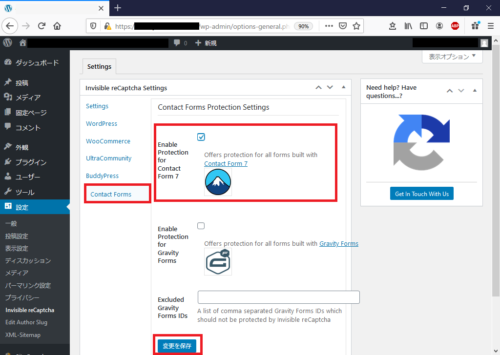
1ー4ー3.Contact Formsタブ画面での設定
次に、お問い合わせフォームをreCAPTCHAで保護するための設定を行います。
Contact Form7プラグインか、Gravity Formsプラグインを使っている方が対象です。
「Contact Forms」タブに切り替えてください。
「Contact Form 7」か「Gravity Forms」にチェックを入れて、「変更を保存」をクリック。

なお、Contact Form7プラグインを使っている方は、インテグレーションモジュールに設定したサイトキーとシークレットキーを削除しておいてください(下記の1ー6.を参照して削除してください)。
1ー5.サイト登録画面の保存
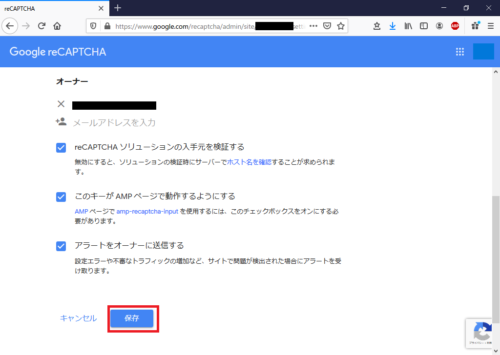
その後、GoogleのreCHAPTCHAの登録画面に戻って、「設定に移動」をクリックしてください。

そして、「保存」を押してください。

これで設定は終わりです。
ウェブサイトの入力フォームが、GoogleのreCAPTCHAで保護されるようになりました。
1ー6.Contact Form 7でインテグレーションモジュールを使っていた方
Contact Form 7のインテグレーションモジュールにサイトキーとシークレットキーを設定していた方は、それを削除する必要があります。
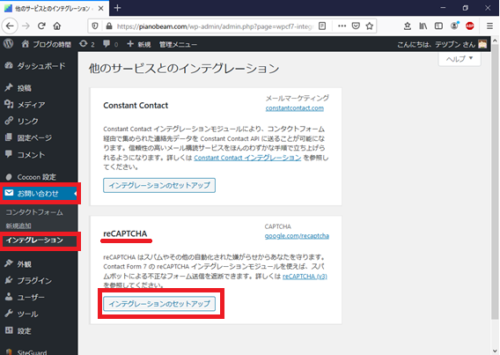
まず、WordPressの管理画面の「お問い合わせ」>「インテグレーション」をクリック。

そして、reCAPTCHAの欄の「インテグレーションのセットアップ」をクリック。

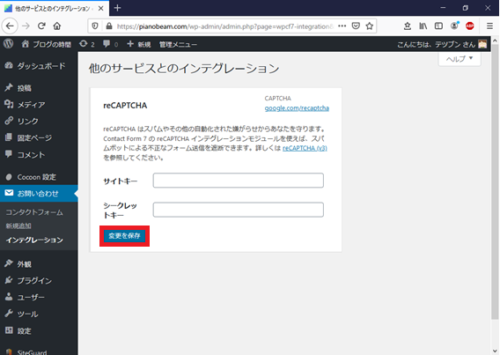
この画面から、サイトキーとシークレットキーを削除します。
入力したら「変更を保存」を押します。
以上です。
2.まとめ
Invisible reCaptcha for WordPressプラグインを使ってスパム対策を行う方法をご紹介しました。
Invisible reCaptcha for WordPressプラグインを使うと、お問い合わせフォーム以外にも、コメントや、ログイン画面などもreCAPTCHAで保護することができるようになります。
スパムでお悩みの方は、ぜひ試してみてください。


