
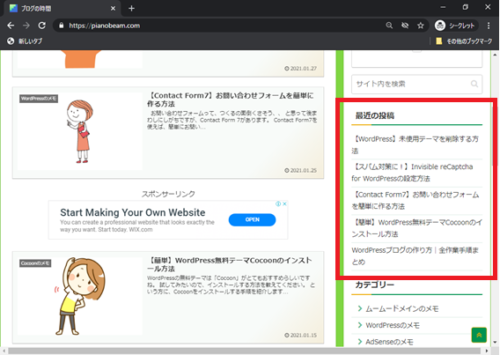
私のブログのサイドバーに「最近の投稿」があります。
こんな感じです。


でもなぜかアイキャッチ画像(サムネイル)が表示されません。
どうすれば表示できますか??

教えますね!
テーマにCocoonを使っている人なら、とても簡単にアイキャッチ画像を表示できます。

Cocoonを使っていない人でも大丈夫です。
プラグインを使えば簡単にできますよ。
1.最近の投稿に簡単にアイキャッチ画像を表示する方法
1ー1.Cocoonを使っている人
Cocoonを使っている人は、ウィジェットを交換するだけでアイキャッチ画像が表示できるようになります。
早速やってみましょう。
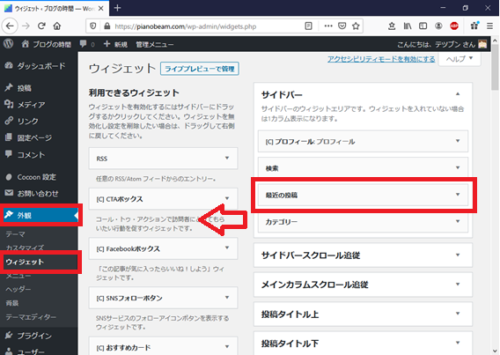
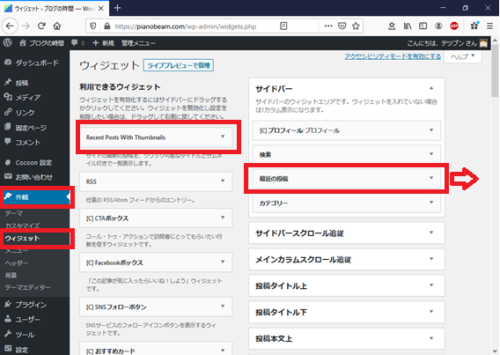
まず、WordPressの管理画面で、「外観」>「ウィジェット」をクリックしてください。
下記のような画面が表示されます。

この画面の「サイドバー」の中に「最新の投稿」ウィジェットがありますね。
この「最新の投稿」ウィジェットではアイキャッチ画像を表示できないので、マウスを使って「サイドバー」と書かれたの枠の外に出してください。
そして代わりに「[C]新着記事」ウィジェットを使います。
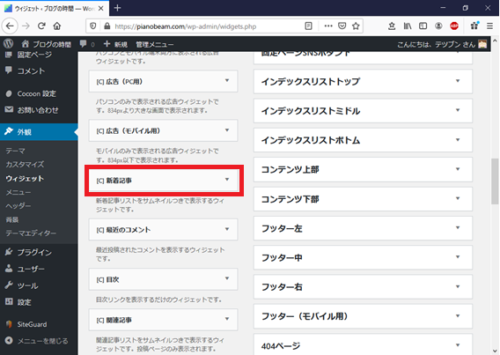
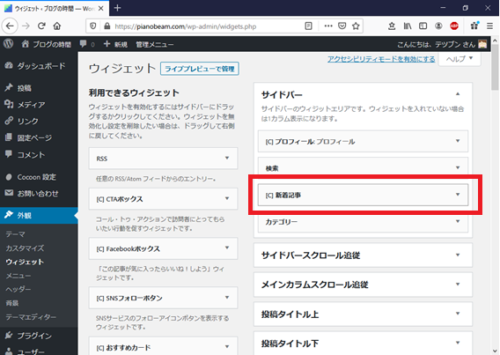
下記の画面のように「[C]新着記事」と書かれたウィジェットが下の方にありますので探してください。

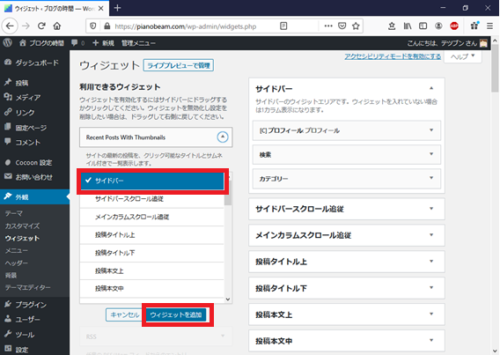
見つけたら、下記画面のように「[C]新着記事」ウィジェットをクリックして開いてください。

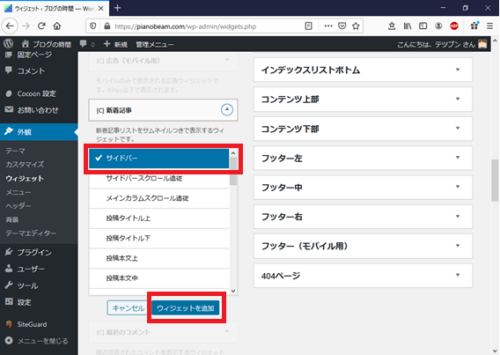
そして、上の画面のように「サイドバー」をチェックして、「ウィジェットを追加」をクリックしてください。
そうすると、下記の画面のように、「サイドバー」の中に「[C]新着記事」ウィジェットが追加されます。

ちなみに、[C]マークのCは、CocoonのCらしいです。
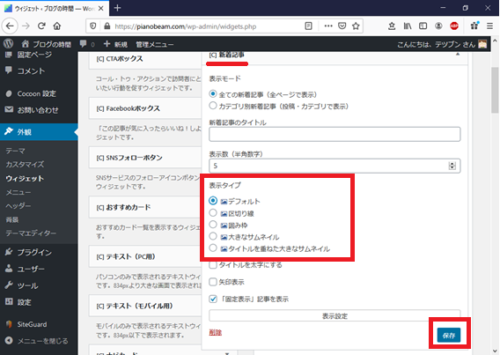
「[C]新着記事」ウィジェットをマウスでクリックして開いてみると(普通は最初から開いていると思います)、下記のようになっています。

この画面でアイキャッチ画像の表示サイズなどいろいろ設定ができます。
設定が終わったら「保存」を押してください。
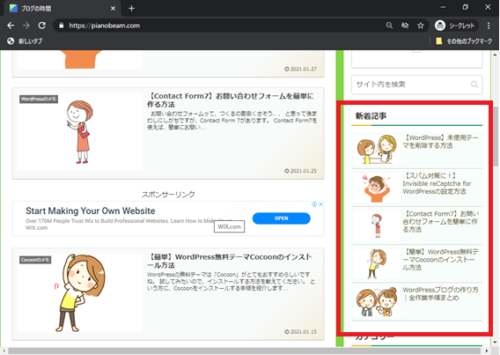
これで、下記画面のように、サイドバーに「新着記事」の欄が追加され、アイキャッチ画像が表示されるようになりました。

これでいいと思いますが、タイトルが「最近の投稿」から「最新記事」に変わってしまいました。
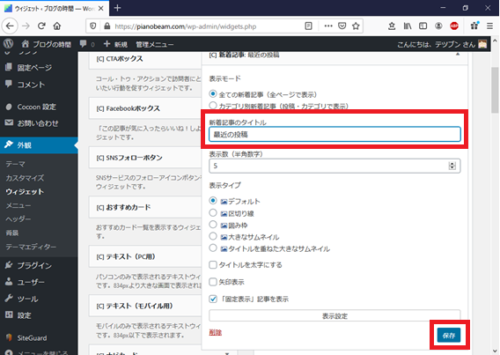
「最近の投稿」という以前のタイトルの方が良い方は、先ほどのウィジェットの編集画面に戻って、タイトルを変更してください。

これで下記の画面のように、タイトルが「最近の投稿」になりました。

このように、Cocoonを使っている人は、ウィジェットの入れ替えのみでアイキャッチ画像を表示できます。
簡単ですね。
Cocoonを使ってみたいと思った方はこちらの記事からどうぞ。
【簡単】WordPress無料テーマCocoonのインストール方法
1ー2.Cocoonを使っていない人
Cocoonを使っていない人はウィジェット入れ替えの方法は使えませんが、プラグインを使えば簡単です。
- Recent Posts Widget With Thumbnails
- Newpost Catch
どちらのプラグインも、とても簡単に、最近の投稿記事をアイキャッチ画像付きで表示することができます。
1ー2ー1.Recent Posts Widget With Thumbnails
まず、「Recent Posts Widget With Thumbnails」の方からやってみましょう。
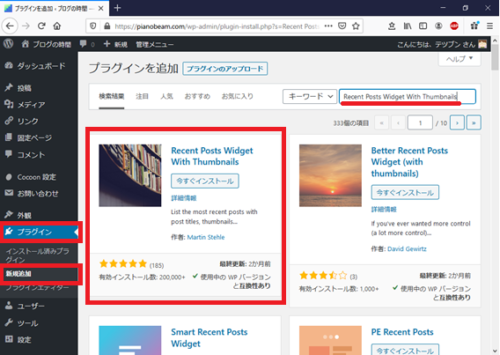
WordPressの管理画面で、「プラグイン」>「新規追加」をクリックし、検索窓から「Recent Posts Widget With Thumbnails」を検索してください。
そうすると下記のように「Recent Posts Widget With Thumbnails」プラグインが表示されますので、「今すぐインストール」、「有効化」を行ってください。

続いて、WordPressの管理画面の「外観」>「ウィジェット」を開いてください。
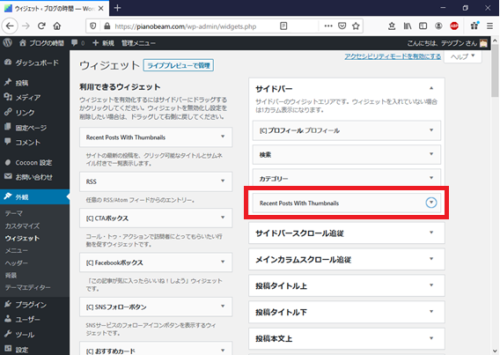
下記画面のように、「Recent Posts With Thumbnails」ウィジェットが追加されています。

また、この画面の「サイドバー」の中にある「最新の投稿」ウィジェットを、マウスを使って「サイドバー」と書かれたの枠の外に出してください。
そしたら、下記画面のように「Recent Posts With Thumbnails」ウィジェットをクリックして開き、「サイドバー」をチェックして「ウィジェットを追加」をクリックしてください。

そうすると、下記の画面のように、「サイドバー」の中に「Recent Posts With Thumbnails」ウィジェットが追加されます。

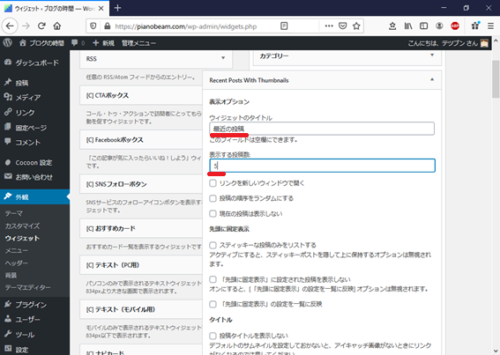
「Recent Posts With Thumbnails」ウィジェットをマウスでクリックして開いてみると(普通は最初から開いていると思います)、下記のようにいろいろな設定ができるようになっています。
最初からデフォルトで設定されている項目もありますが、下記のように「ウィジェットのタイトル」と「表示する投稿数」を入力してみます。

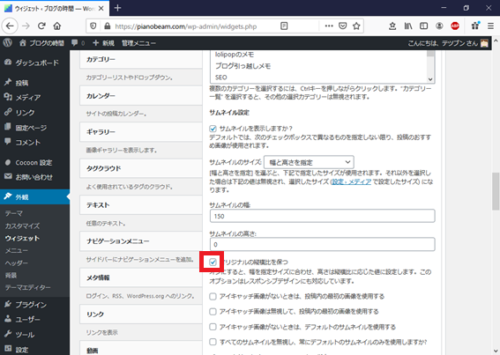
また、下記画面のように「オリジナルの縦横比を保つ」にもチェックを入れておきます。

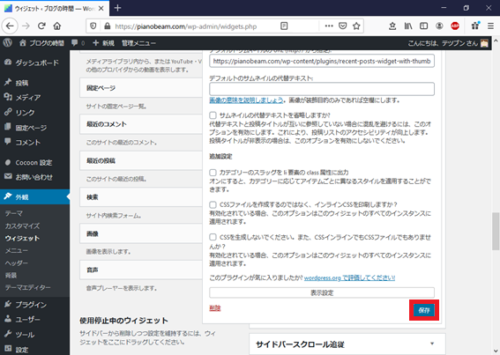
そしたら「保存」を押します。

そうすると、こんな感じにアイキャッチ画像が表示されます。

あとはお好みで設定を変えてみてください。
1ー2ー2.Newpost Catch
続いて「Newpost Catch」の場合もやってみましょう。
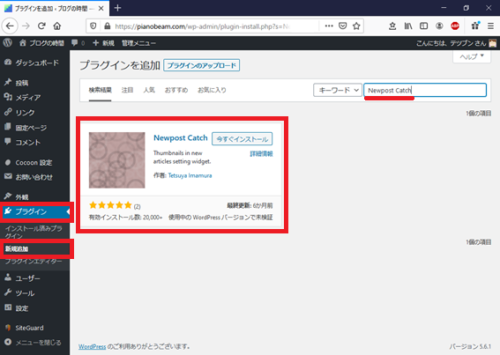
WordPressの管理画面で「プラグイン」>「新規追加」をクリックし、検索窓から「Newpost Catch」を検索してください。
そうすると下記のように「Newpost Catch」プラグインが表示されますので、「今すぐインストール」、「有効化」を行ってください。

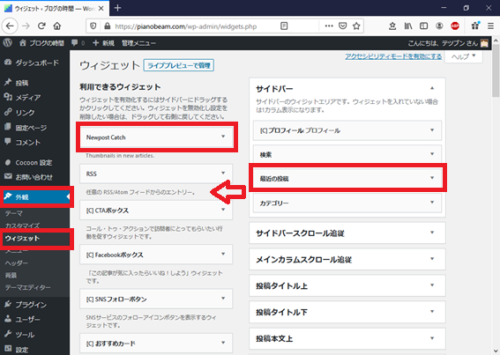
続いて、WordPressの管理画面の「外観」>「ウィジェット」を開いてください。
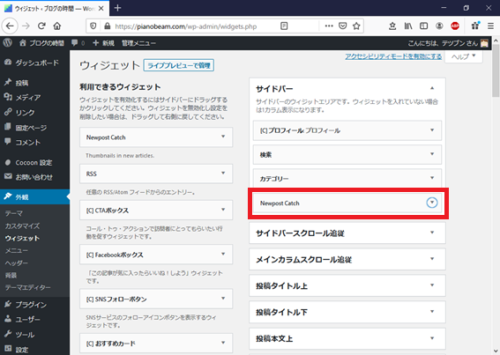
下記画面のように「Newpost Catch」ウィジェットが追加されています。

また、この画面の「サイドバー」の中にある「最新の投稿」ウィジェットを、マウスを使って「サイドバー」と書かれたの枠の外に出してください。
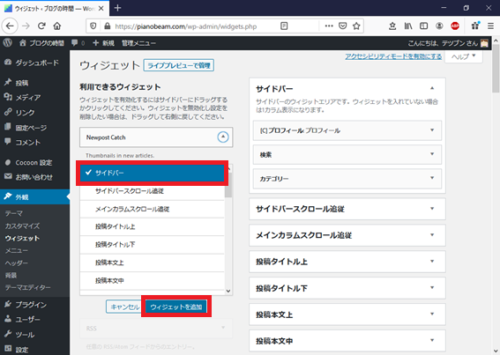
そしたら、下記画面のように「Newpost Catch」ウィジェットをクリックして開き、「サイドバー」をチェックして、「ウィジェットを追加」をクリックしてください。

そうすると、下記の画面のように「サイドバー」の中に「Newpost Catch」ウィジェットが追加されます。

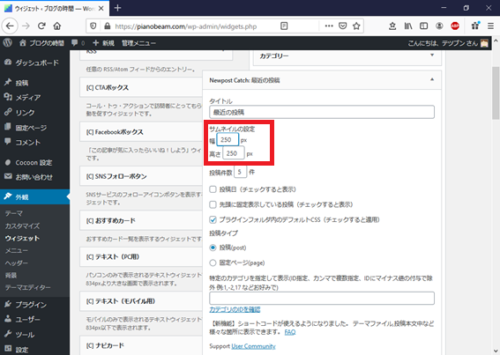
「Newpost Catch」ウィジェットをマウスでクリックして開いてみると(普通は最初から開いていると思います)、下記のようにいろいろな設定ができるようになっています。
最初からデフォルトで設定されている項目もありますが、下記のように「サムネイルの設定」の欄で「幅」と「高さ」を設定してみます。幅と高さの数値は、適宜調整してください。

入力したら「保存」を押してください。
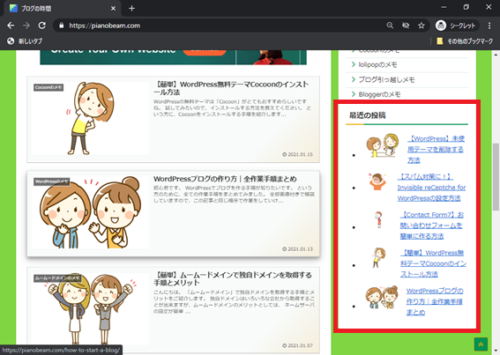
そうすると、こんな感じにアイキャッチ画像が表示されます。

2.「最近の投稿」に簡単にアイキャッチを表示する方法のまとめ
最近の投稿の欄に、簡単にアイキャッチ画像を表示する方法を紹介しました。
こういう見栄え系の変更を行う場合は、スマホでもちゃんと表示できているか忘れずに確かめておいてくださいね。


