こんにちは。
WordPressでテーブルや長い数式を書くと、そのまま画面からはみ出すことがあります。
特にスマホは画面が小さいので、知らず知らずのうちにはみ出しているかもしれません。
テーブルや数式を横スクロール表示させることで、簡単に直せますので、ご紹介します。
1.横スクロールさせる方法
1-1.HTMLタグに直接overflow-xを書く方法
まず一つ目の方法をご紹介します。各記事のHTML内で、横スクロールさせたい数式やテーブルを下記のようにdivタグで挟むだけです。
数式やテーブル
</div>
ちなみに、overflow-xは、左右の境界内に要素が収まらない場合に、はみ出た要素の表示方法を指定するためのCSSのプロパティになります。
visible :はみ出た部分をはみ出して表示
hidden:はみ出た部分は表示しない
scroll :スクロールバーを表示
auto :ブラウザに委ねる(通常は、要素が入りきらない場合にスクロールバーを表示)
ただ、このやり方はとても簡単なのですが一つ注意点があります。それは、横スクロールのさせ方を変更したくなった場合に、全てのコードを修正する必要があることです。
なので、あとあと修正作業が大変になる可能性がありますので、次に説明する方法で行った方がいいと思います。
1-2.クラス名を付与する方法
ということで二つ目の方法をご紹介します。こちらの方法も簡単です。
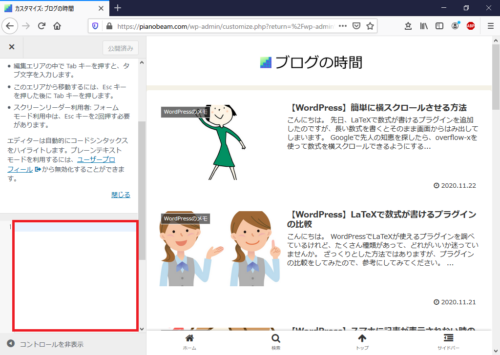
まず、WordPressで「外観」>「カスタマイズ」>「追加CSS」を選択してください。下記のような画面が表示されます。

この画面の左下の赤枠の部分に、以下のコードを入力します。そしたら「公開」ボタンを押してください。
div.yoko-scroll{
overflow-x:auto;
}
この例では、yoko-scrollがクラス名になります。クラス名は、お好きな名前にしてください。/*横スクロール*/の部分はコメントですので、削除してもかまいませんが、後で何のコードか分かるように何か書いておいた方がいいです。
そして、記事内では、横スクロールさせたい数式やテーブルを下記のようにdivタグで挟んでください。
数式やテーブル
</div>
これで横スクロール表示できるようになります。
こちらの方法であれば、何か修正が必要になった場合には、追加CSSを修正するだけですべての横スクロールに適用することができるようになります。
1ー3.テーマにCocoonを使っている場合
あと、WordPressのテーマにCocoonを使っている方は、テーブルを横スクロールさせる方法がもう一つあります。
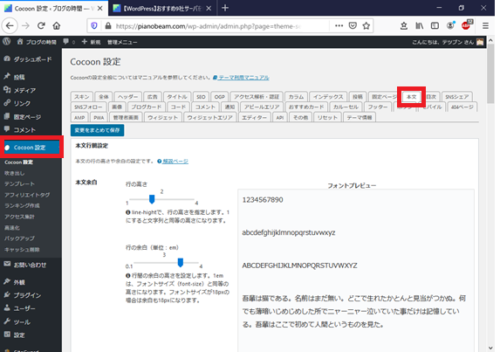
まず、WordPressで「Cocoon設定」>「本文」を選択してください。下記のような画面が表示されます。

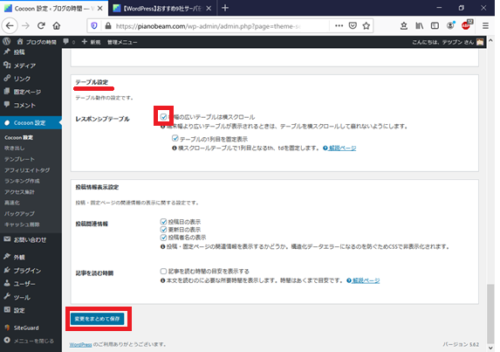
この画面の下の方の「テーブル設定」という欄に、「横幅の広いテーブルは横スクロール」と書かれたチェックボックスがありますので、チェックして「変更をまとめて保存」を押します。

これで、テーブルがはみ出した場合は、自動でスクロールバーが表示されるようになります。
2.数式の表示例
画面からはみ出るような長い数式をわざと書いて、画面表示してみました。
2-1.画面からはみ出る例
まずは、先ほどのdivタグを使わないで、長い数式をそのまま表示させてみました。
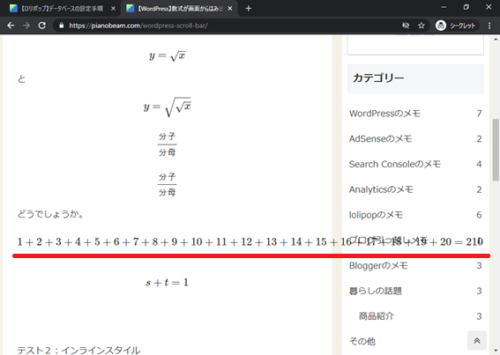
2-1-1.PCの場合
見事にはみ出してますね。

ちなみにこの数式は、Mathjax-LaTeXというプラグインを使って書きました。
WordPressで数式を書くためのプラグインについて興味がある方は、簡単ですので、下記の記事を見てインストールしてみてください。
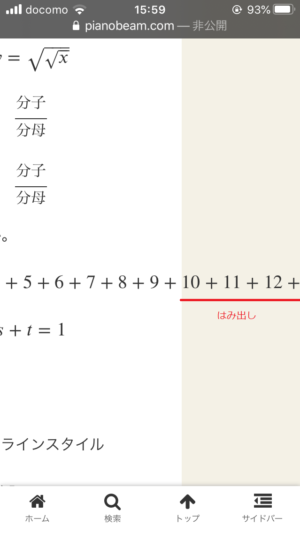
2-1-2.スマホの場合
スマホの場合も、同じようにはみ出しています。

2-2.横スクロールさせる例
次に、同じ数式の前後を、先ほどのdivタグで挟んでみました。
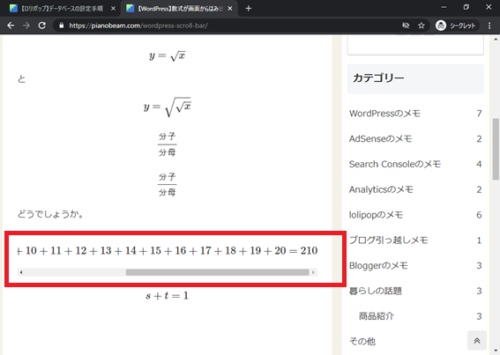
2-2-1.PCの場合
スクロールバーが表示されて、数式を横スクロールすることができるようになりました。

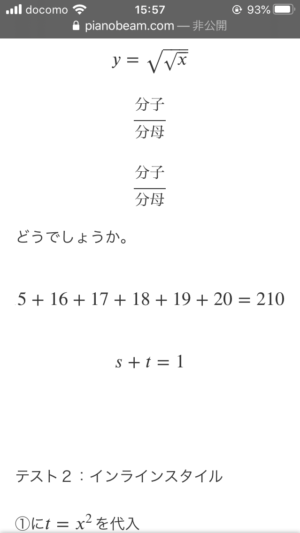
2-2-2.スマホの場合
スマホの場合、スクロールバーが表示されないようですが、数式を触るとちゃんと横スクロールできます。

2ー3.Cocoonでテーブルを横スクロールさせる例
Cocoonの場合は、設定だけで簡単にテーブルを横スクロールできるようになります。
Cocoonでテーブルを横スクロールさせる場合、下記の記事のように表示されます。
見てみてください。
3.ワードプレスで簡単に横スクロールさせる方法のまとめ
WordPressで簡単に横スクロールさせる方法を紹介しました。
ぜひ試してみてください。
あと、Cocoonを試してみたい方は、下記の記事に解説してありますので参考にしてみてください。
では。